Accro
visual identity
wording
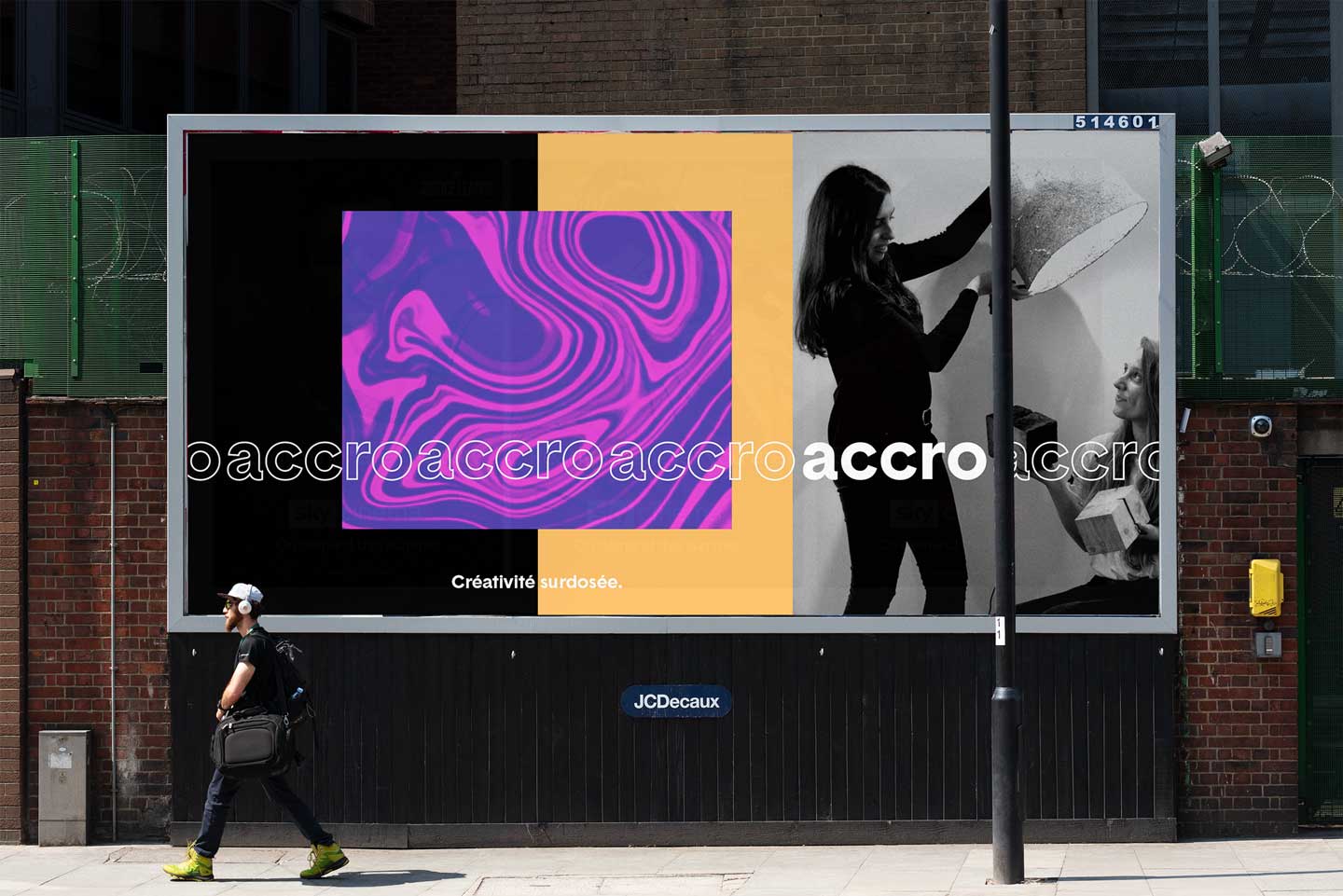
A major player in the cultural and creative industries’ field of the Grand-Est region, Accro brings together art, science and economy. We completely redesigned the communication of this structure and draw an hyperactive, colorful and sometimes a bit hallucinated visual identity.

Its compact and striking typogram is underlined by a baseline which speaks for itself.




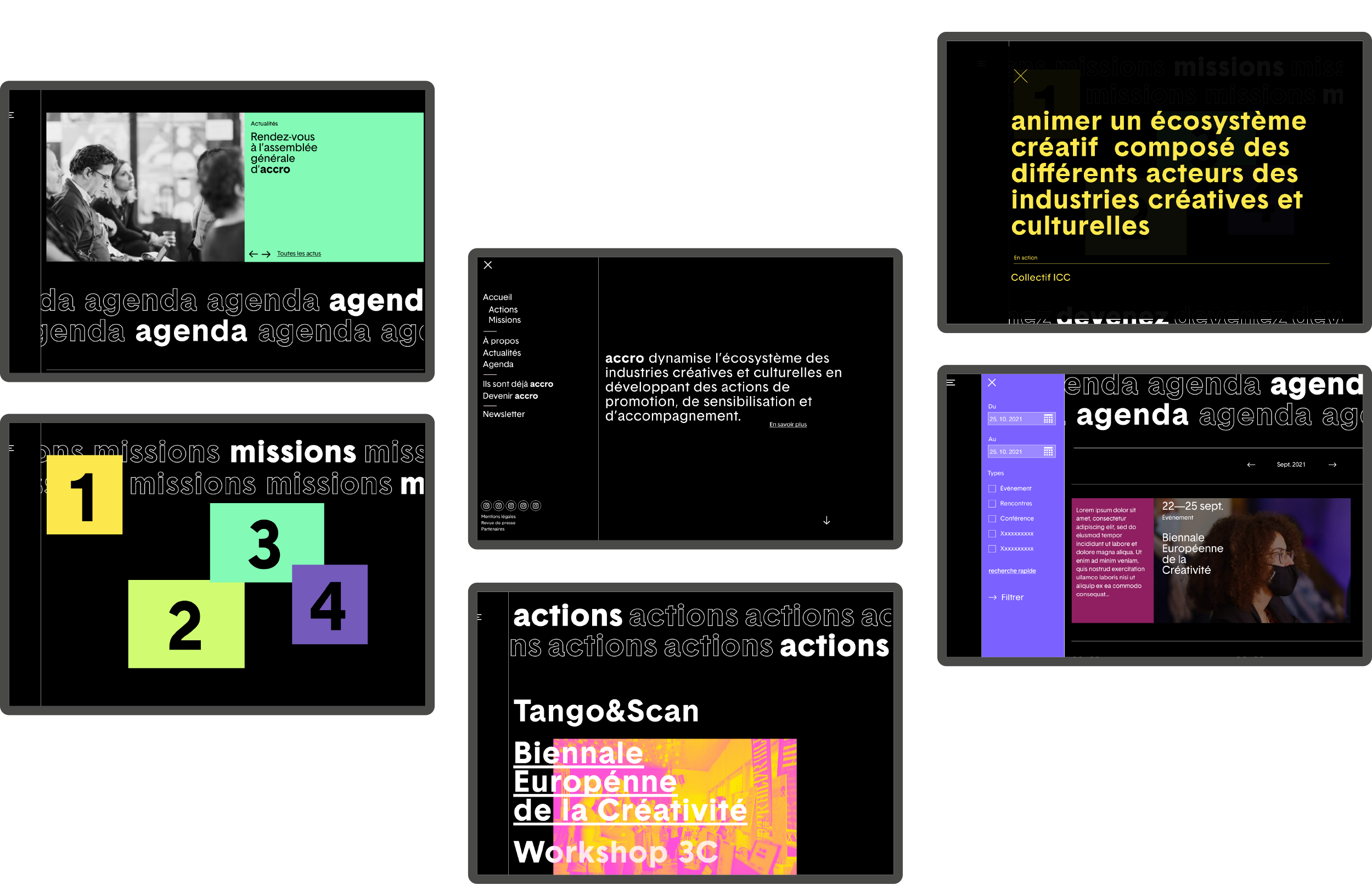
Web design invites users to navigate through the interface by scrolling, during which the informative elements are naturally displayed. Linear text animations give a particular rhythm to the digital experience and maintain this idea of "hyperactivity" set up in the visual guidelines.